National Geographic Photo Gallery Design & Testing
National Geographic Photo Gallery Design & Testing
National Geographic Photo Gallery Design & Testing
Lead Product Designer: UX, UI & User Testing
National Geographic's photography history began with the first photo being published in the magazine in 1889. Ever since, photography has been a crucial part of our storytelling, and exploring the best ways to bring this to life in a digital format is something our team strives to continuously improve. We re-designed the photo gallery presentation mode experience to bring more life to our photography, and our inline experience to encourage users to interact with our galleries throughout every story.
National Geographic's photography history began with the first photo being published in the magazine in 1889. Ever since, photography has been a crucial part of our storytelling, and exploring the best ways to bring this to life in a digital format is something our team strives to continuously improve. We re-designed the photo gallery presentation mode experience to bring more life to our photography, and our inline experience to encourage users to interact with our galleries throughout every story.
National Geographic's photography history began with the first photo being published in the magazine in 1889. Ever since, photography has been a crucial part of our storytelling, and exploring the best ways to bring this to life in a digital format is something our team strives to continuously improve. We re-designed the photo gallery presentation mode experience to bring more life to our photography, and our inline experience to encourage users to interact with our galleries throughout every story.

Testing
Testing
Testing
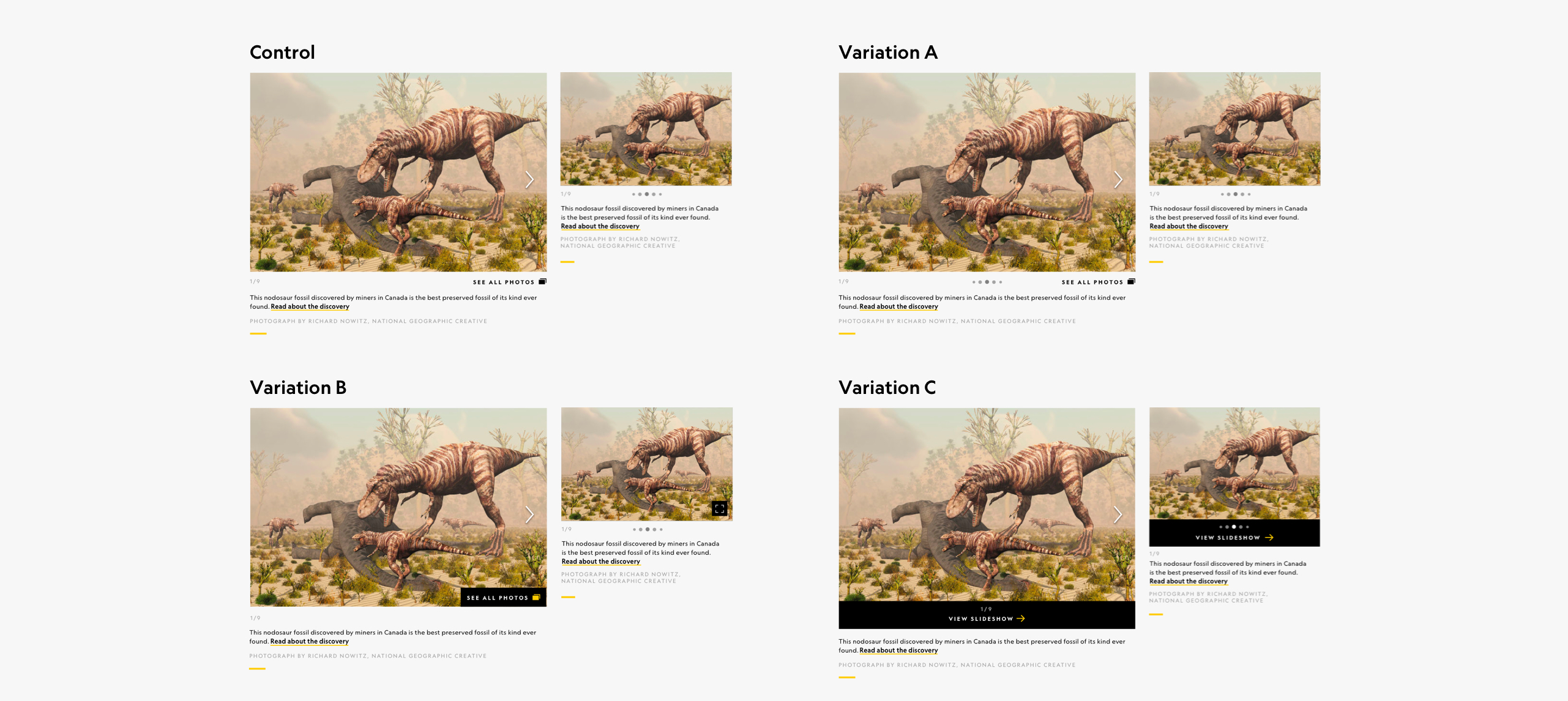
Our goal was to drive engagement with our galleries, whether that be inline or in presentation mode, and to help bring clarity between our single images vs. galleries. To test, we created a three-way split with 3 different gallery UI variations. The test ran on our live site for one week to 100% of traffic, both desktop and mobile, testing each variation equally with the control being the original design.
Our goal was to drive engagement with our galleries, whether that be inline or in presentation mode, and to help bring clarity between our single images vs. galleries. To test, we created a three-way split with 3 different gallery UI variations. The test ran on our live site for one week to 100% of traffic, both desktop and mobile, testing each variation equally with the control being the original design.
Our goal was to drive engagement with our galleries, whether that be inline or in presentation mode, and to help bring clarity between our single images vs. galleries. To test, we created a three-way split with 3 different gallery UI variations. The test ran on our live site for one week to 100% of traffic, both desktop and mobile, testing each variation equally with the control being the original design.

Results
Results
Results
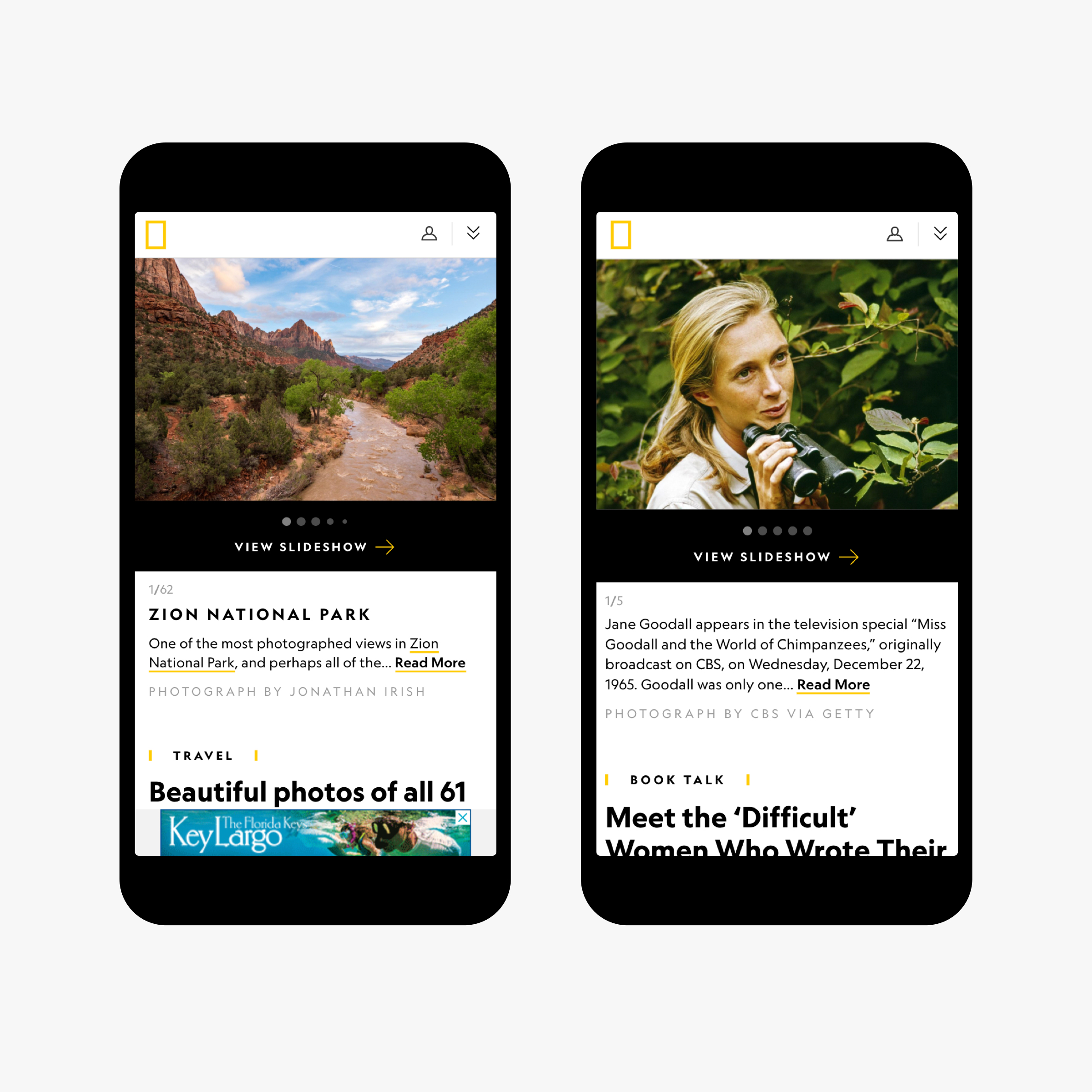
Variant C was the clear leader in engagement, encouraging users to click through to presentation mode more frequently, and providing a clearer UI for galleries specifically to our users. Additionally, a surprising takeaway from this test in particular was that the presence alone of the "View Slideshow" button encouraged more users to engage inline, even when they didn't launch into fullscreen presentation mode.
Variant C was the clear leader in engagement, encouraging users to click through to presentation mode more frequently, and providing a clearer UI for galleries specifically to our users. Additionally, a surprising takeaway from this test in particular was that the presence alone of the "View Slideshow" button encouraged more users to engage inline, even when they didn't launch into fullscreen presentation mode.
Variant C was the clear leader in engagement, encouraging users to click through to presentation mode more frequently, and providing a clearer UI for galleries specifically to our users. Additionally, a surprising takeaway from this test in particular was that the presence alone of the "View Slideshow" button encouraged more users to engage inline, even when they didn't launch into fullscreen presentation mode.
10.3%
Increase in PVs per UV
(inline + presentation mode)
5.4%
Increase in PVs per UV
(inline only)
207%
CTR on "View Slideshow" button
Final Designs
Final Designs
Final Designs
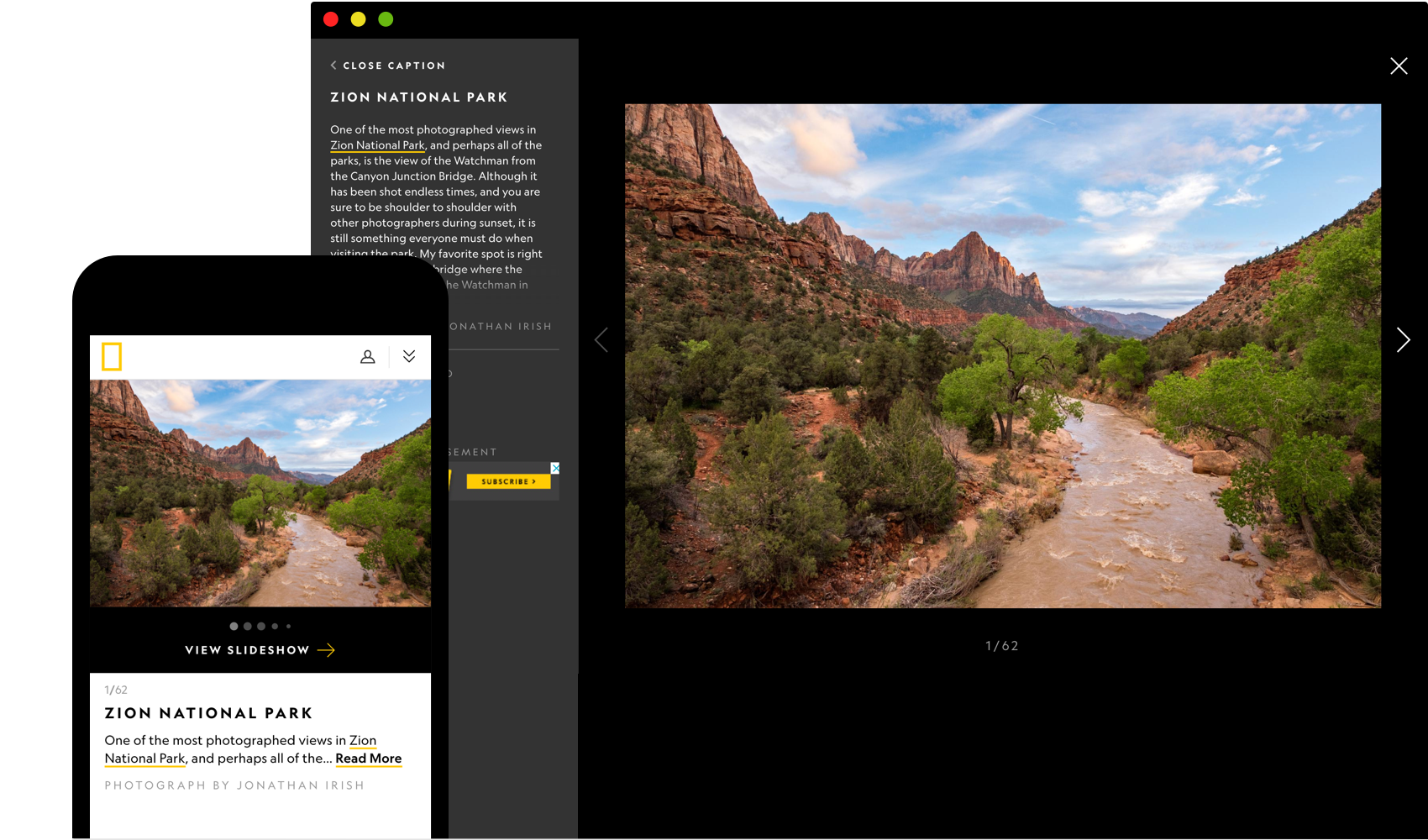
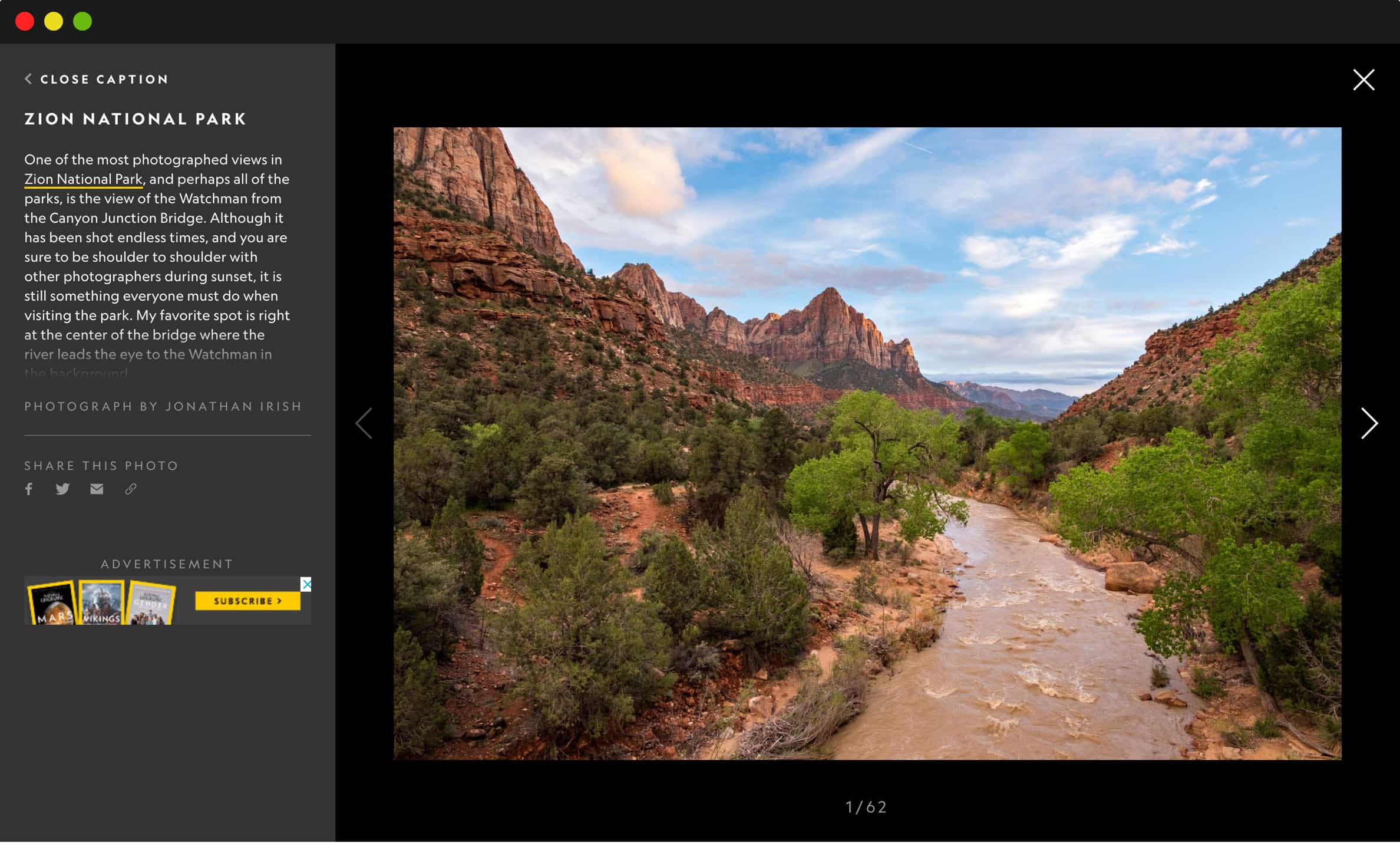
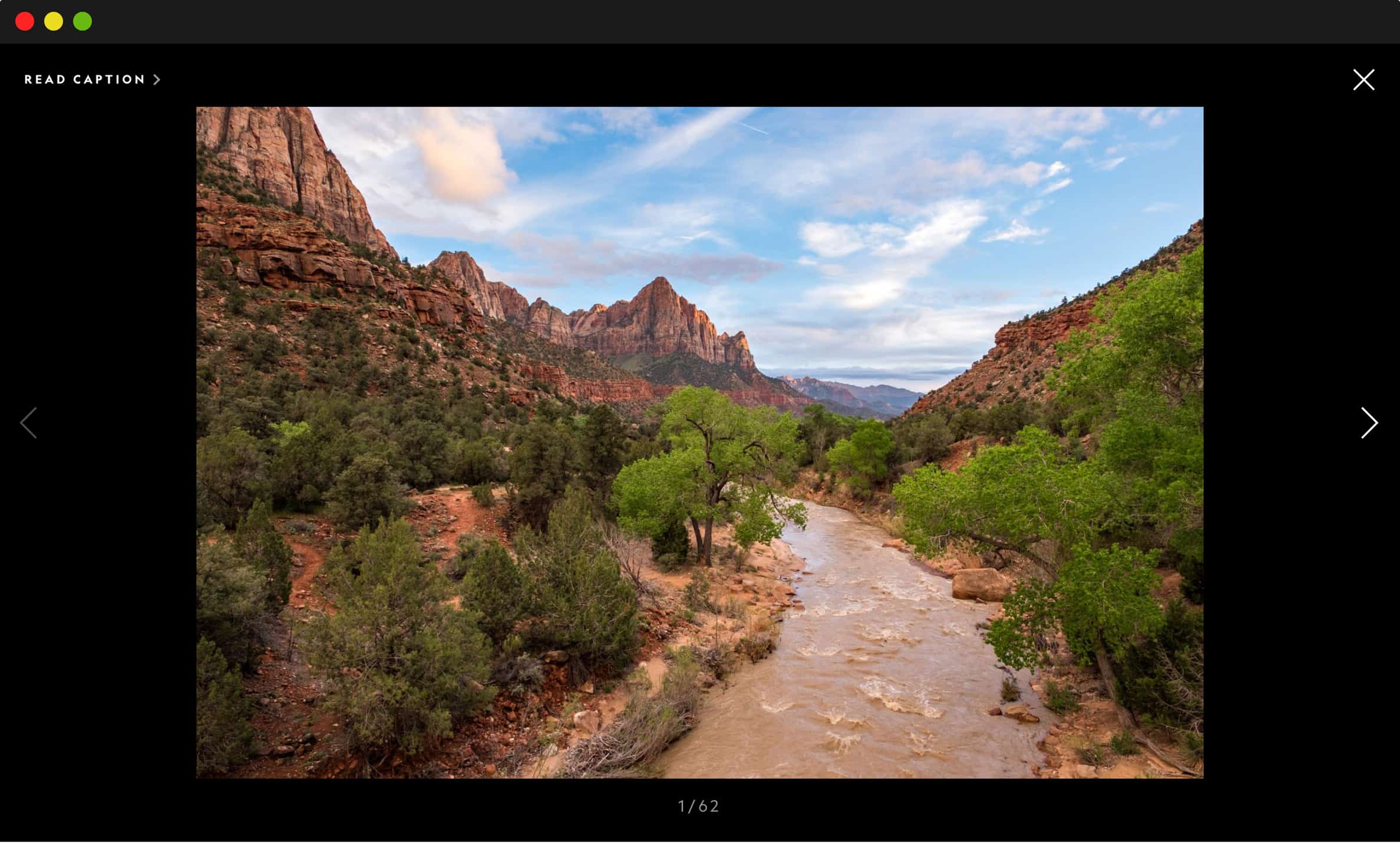
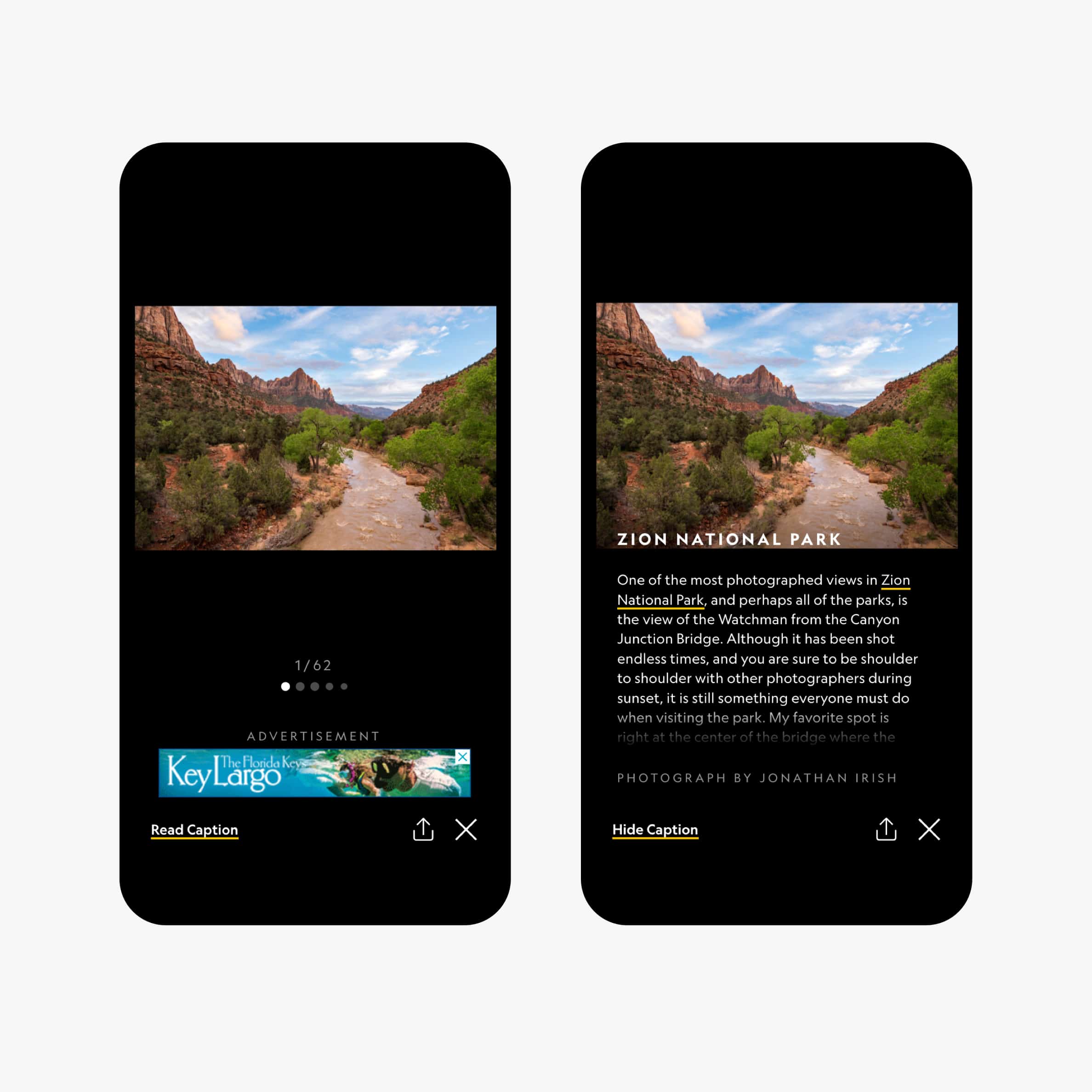
In addition to our inline enhancements, we really wanted to let the photography shine in presentation mode. In order to do this, we worked with our ad team to implement a unique take on our ads and captions – allowing users to expand or collapse the ad and caption as they wish, which allows for a much larger visual and ad free browsing in presentation mode only.
In addition to our inline enhancements, we really wanted to let the photography shine in presentation mode. In order to do this, we worked with our ad team to implement a unique take on our ads and captions – allowing users to expand or collapse the ad and caption as they wish, which allows for a much larger visual and ad free browsing in presentation mode only.
In addition to our inline enhancements, we really wanted to let the photography shine in presentation mode. In order to do this, we worked with our ad team to implement a unique take on our ads and captions – allowing users to expand or collapse the ad and caption as they wish, which allows for a much larger visual and ad free browsing in presentation mode only.




CONTINUE EXPLORING
Walmart Generative AI Search
Principal Product Designer

Amazon Fashion: Prime Try Before You Buy
Product Design Lead

National Geographic Website Redesign
Senior Product Designer

National Geographic Photo Galleries
Product Design Lead

© 2024 Lauren Glazer